Vue Slots Jsx

TLDR; I show that Vue can use JSX to utilize the React pattern of a render prop. Source code here
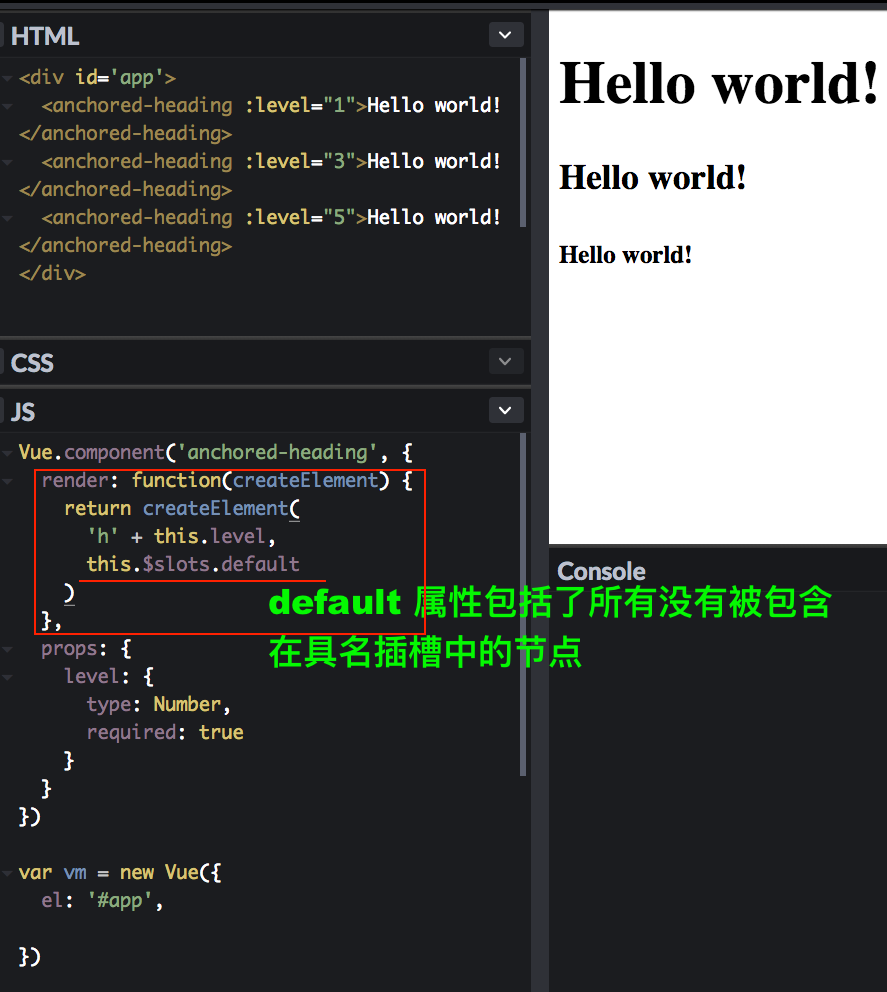
Of course, I'm not saying JSX can't do what Vue does. I think with JSX, anything is possible, since it's just Javascript. The point of the article is more towards the ease of using Vue's built-ins to achieve what JSX can do (or better?). JSX has its own beauty, especially the type-checking, that I must say. More on JSX syntax in the Vue.js guide. Summary I'm not recommending to always use JSX now, but it certainly has it strengths for some use cases and it is therefore beneficial to know the limitations of the Vue.js template language and the pros and cons of JSX compared to that. I personally favor using Vue.js templates for almost all components. If you're Using VueJS2 and like to use JSX along with it. In this case,to use the slot, the solution with example is below.We have to use this.$slots.defaultIt's almost like this.props.childrenin React JS.
In Vue, templates are typically how we compose/extend/mix/open source our components. This is contra the experience of React developers who write most of their compiled html in JSX.
Thanks to a similar architecture of using the virtualDOM + createElement API and babel-plugin-transform-vue-js, we can write our Vue components in almost the same way we write React! (Not that we should do this for all components, but it's fun to see design patterns and utilize them).
UPDATE: I'm using render props in https://github.com/educents/vue-autosuggest in the renderSuggestion prop, so go check it out!
Render props demo
For demonstration, I will use an example from Use a Render Prop! article by Michael Jackson.
First the SFC:
Here in our parent App.vue, the Mouse component will be our child component. Inside Mouse.js we will call our renderProp function callback inside the render method. I've mixed JSX inside the SFC's methods section as you can't use jsx inside template. Here's our Mouse component:
Yes this is a Vue component, not React. Compared with the React version:
Some differences between the two:

- Vue has built in prop type validation.
- You can't inline an anonymous function that returns jsx inside a template. I've named the callback __render(A single _ before render also throws a Vue warning). You can reasonably use a simple Vue .js component as the parent to pass in an anonymous function, but alas, we're Vue developers so we can mix our templates with our JSX and be happy about it!
- We're passing back
this(the Vue instance) instead of the React state, but utilize destructuring all the same to pass backxandy. - The obvious Vue differences such as components are just objects, not javascript classes, there is no 'setState' as it converts it's Reactive data properties (the corollary to React's state) to getter/setters using Object.defineProperty.
onMouseMovevsonMousemove💣
Vue Render Prop
So there you go, a fairly similar and transferable component design.
Never miss a new post!
Get our latest post in your inbox every Tuesday by subscribing to the Vue.js Developers Newsletter .
This subscription also includes Vue.js Developers promotional emails. You can opt-out at any time. View our privacy policy .
This form is protected by reCAPTCHA. The Google privacy policy and terms of service apply.
Scoped Slots
In case you are wondering what's the equivalent pattern in Vue, it's called scoped slots (and if using JSX it works the same as React)
— Evan You (@youyuxi) September 25, 2017Vue creator Evan You on render props.

If you were to do 'render props' with templates, a similar design would be to use scoped slots and would look something like this:
Vue Scoped slots are powerful when using templates.
Some advantages to scoped slots are that:
- Custom parent-child template injection without a render function or jsx.
- You can specify default content easily. In the above example, I pass in a specified slot, that defines a custom message, but when I don't specify a slot, it will fallback to the default slot. A default slot also gives users of the component a 'component api' so that you don't have to guess what you might need to render.
- Uses destructuring similar to jsx render callback
- Parent content to be rendered with child data is 'inline' with the template
- You will probably never be able to inline a jsx function in your template (https://github.com/vuejs/vue/issues/7439)
Closing Remarks
Jsx Vue Slots
Why would I want to use the render prop pattern or JSX? The nice thing about this is that using the render function + JSX is a closer-to-the-compiler alternative and allows fine-grain control over rendering. You won't be able to use custom directives like v-model or v-if. Render props themselves have a lot of benefits, as outlined in this episode of Full stack radio where Adam interviews Kent C. Dodds.
Vue Scoped Slots Jsx
If you're a Vue user, does this type of component composing surprise you? If so, I recommend going and reading the official docs which actually explain JSX and render functions in greater detail.
Vue Jsx Slot Name
I love that we can share design principles between frameworks. It gives me warm fuzzy feelings in a cruel, cold world that believes there is a war on frameworks. In 2018, try and find the common ground.
Vue Slot Jsx
If you enjoyed reading this, follow me on twitter where my DM's are always open!
Vue Jsx Slot Props
Further reading:
Vue V-slot Jsx
- Source code: https://github.com/darrenjennings/vue-jsx-render-props-example
- Official Vue documentation: https://vuejs.org/v2/guide/render-function.html#Basics
- Original article on using render props and what this article's title is referencing: https://cdb.Reacttraining.com/use-a-render-prop-50de598f11ce
- A helpful article on similarities in frameworks converging React + Vue + Angular: http://varun.ca/convergence/